007 - NexT主题个性化配置 - 添加背景动画
简述
问题描述
前情提示
系统:
一说
同步更新最新版、完整版请移步PUSDN Powered By PUSDN - 平行宇宙软件开发者网www.pusdn.com ,转载请标明出处!部分截图、链接等因过期、更换域名、MD语法等可能不显示,可联系反馈(备注好博文地址),谢谢❤
带有
#号、删除线、不操作、不执行字样的为提示或者备份bash,实际不执行
一、 进入NexT主题目录/home/myblog/themes/next
二、安装依赖git clone https://github.com/theme-next/theme-next-three source/lib/three
三、修改配置文件/home/myblog/themes/next/_config.yml,启用three,并修改背景动画三选一设置为true,如下:
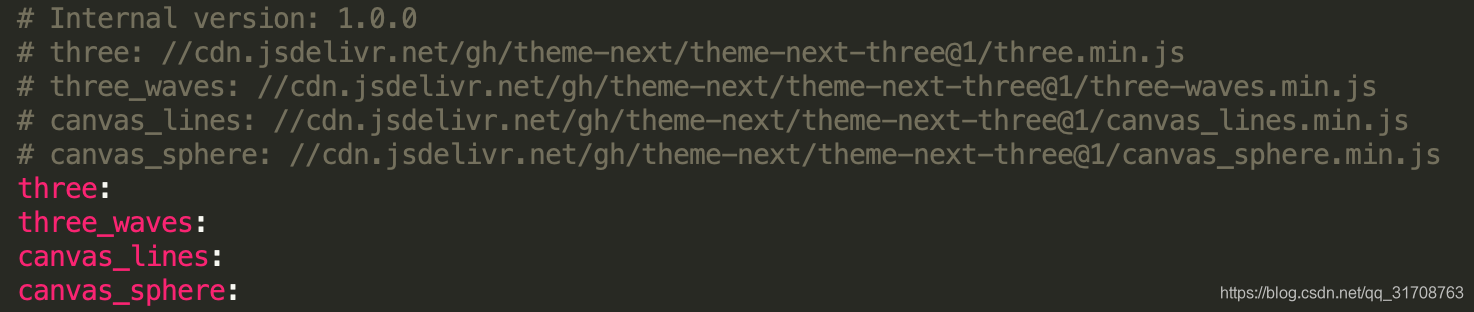
1 | # JavaScript 3D library. |
如果细心的呃小伙伴,看到如下图位置留空的话默认是取themes/next/source/lib下面的JS,当然了,官方也说了,如果你想要使用CDN也可以修改为对应的地址。

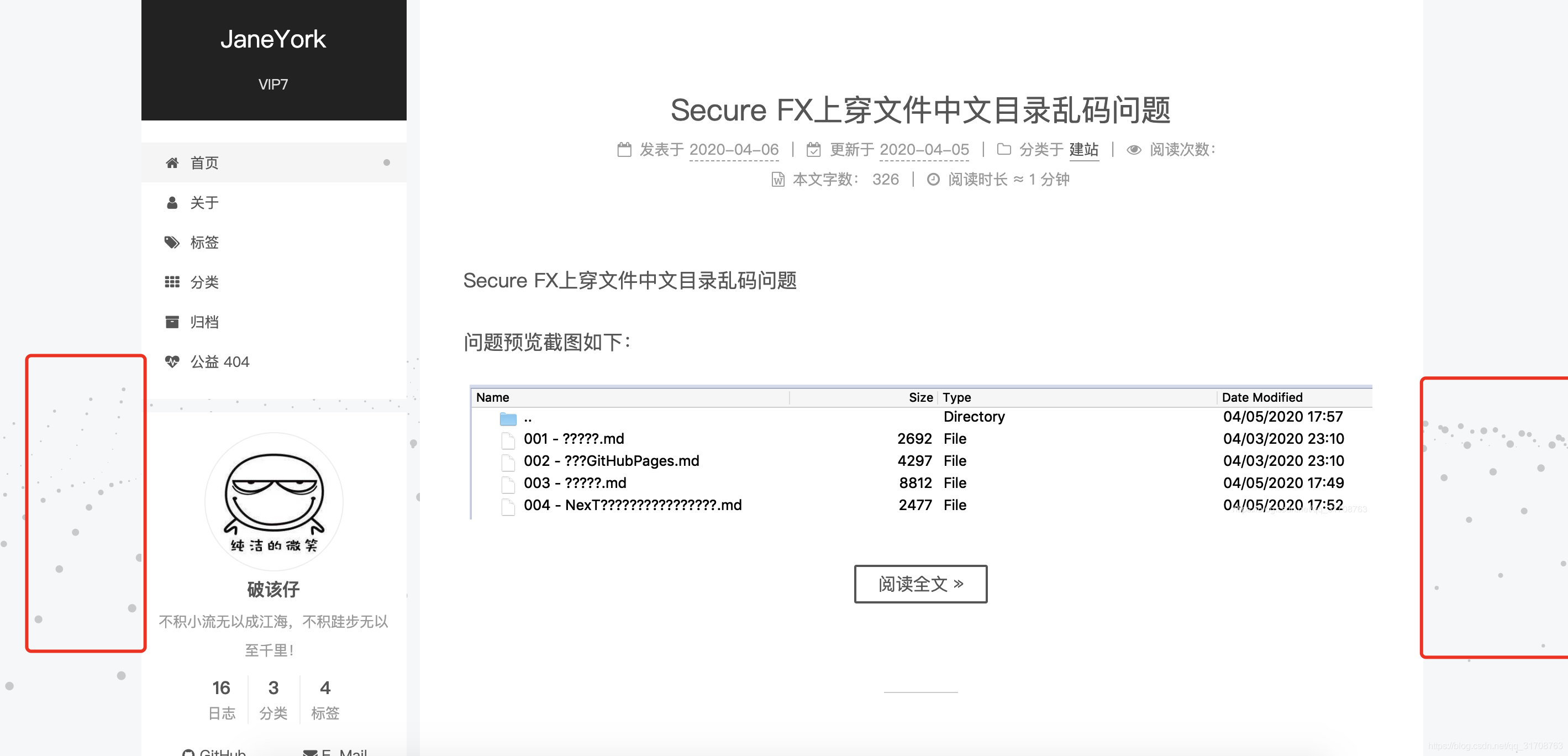
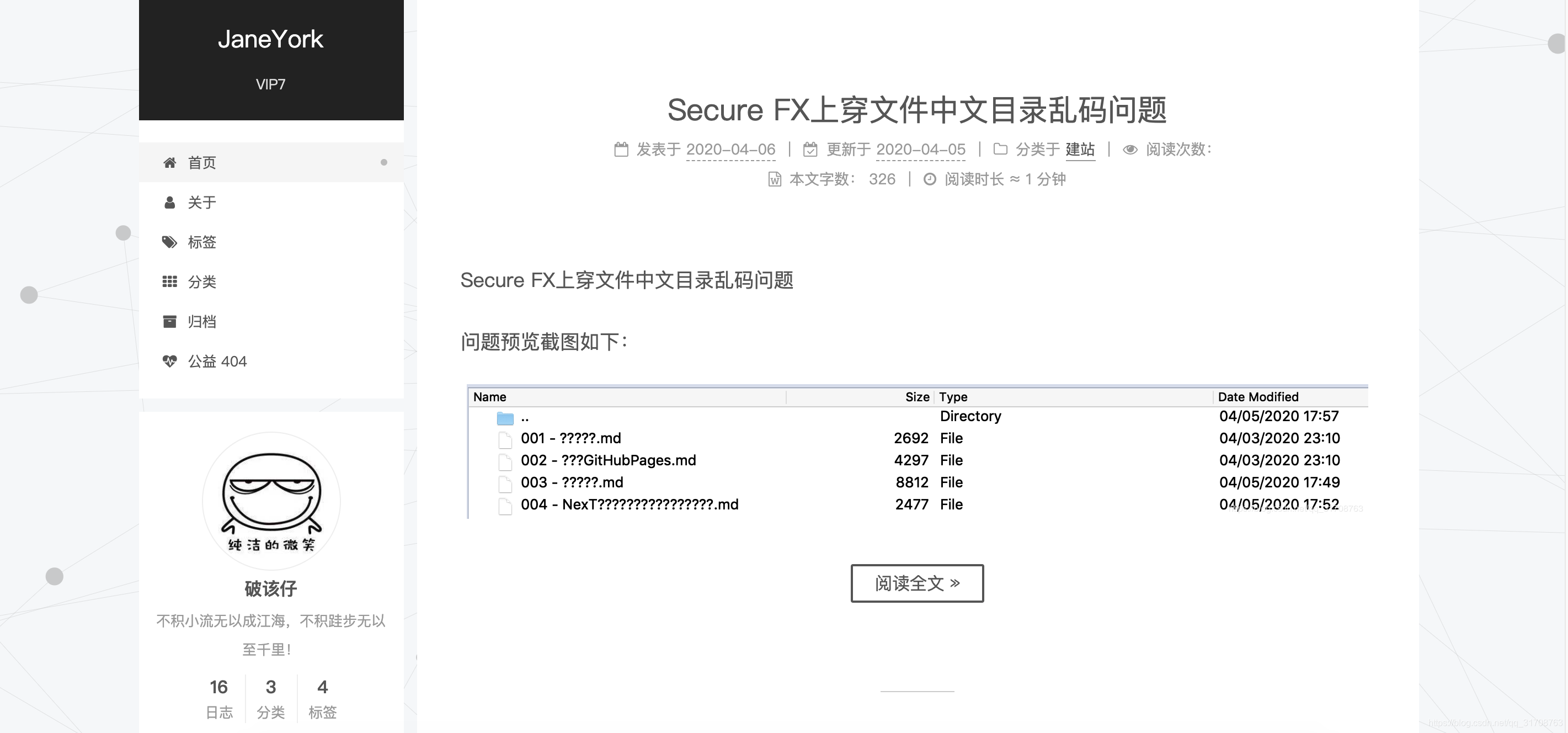
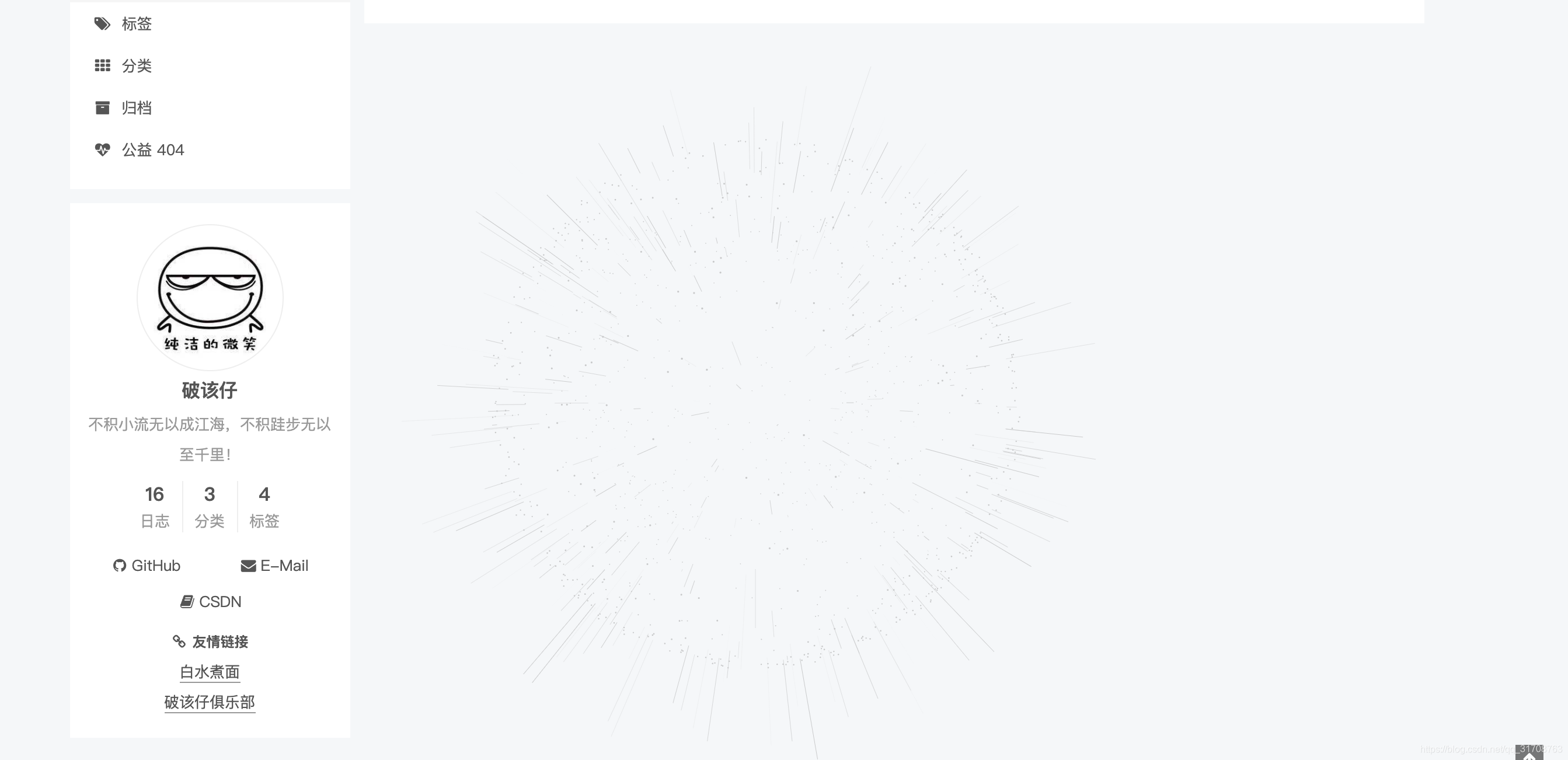
三种效果预览截图:
- 波浪

- 丝线

- 效果三猜名称i 应该是球体。

如果想要点击彩带效果可以修改如下:
1 | # Canvas-ribbon |
效果展示:https://zproo.github.io/showcase/project/canvas-ribbon/

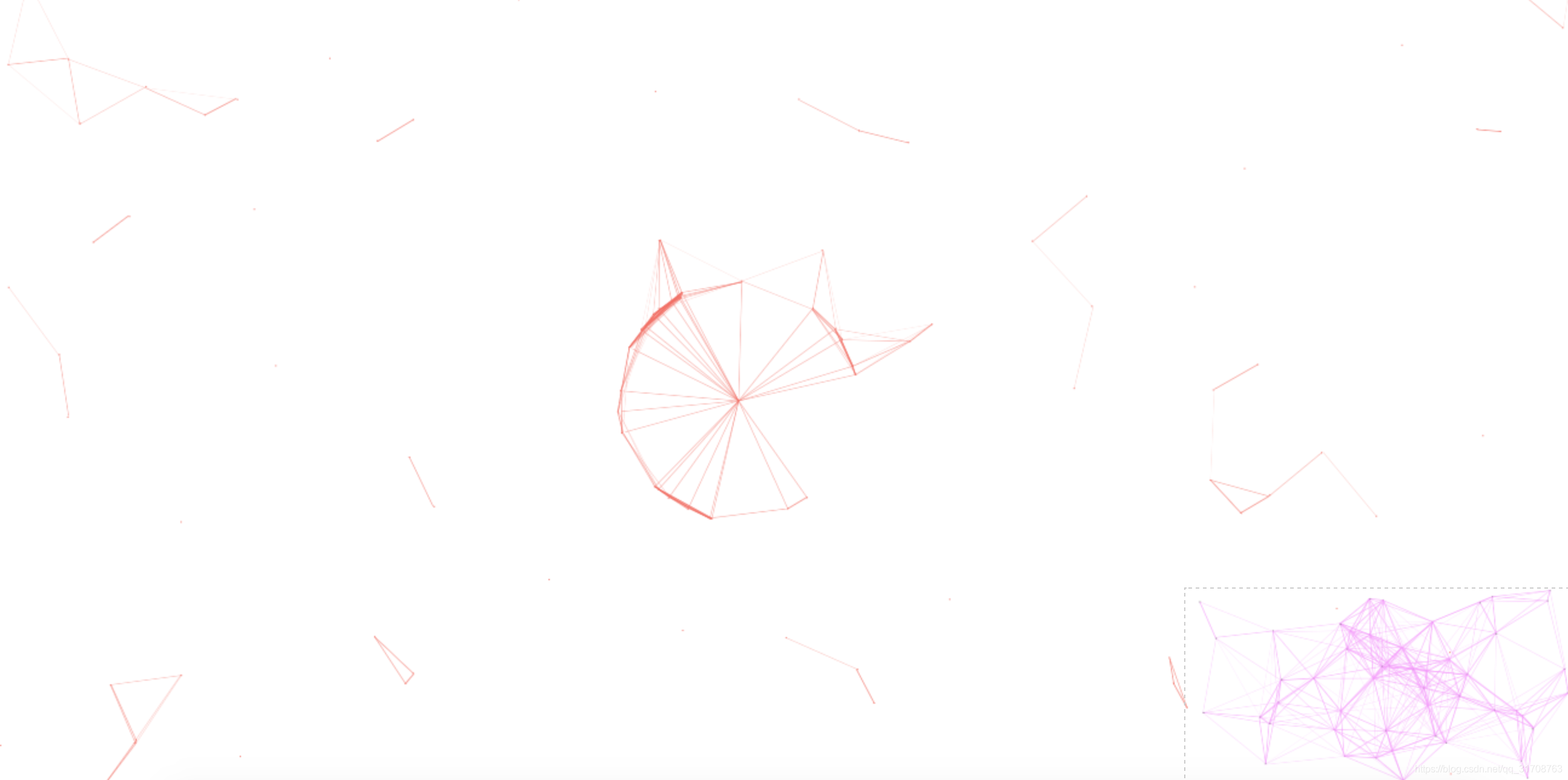
配置流动线条
https://github.com/theme-next/theme-next-canvas-nest
流动线条效果展示:https://git.hust.cc/canvas-nest.js/

流动线条(可以让阅读者娱乐把玩下)
查看
/home/myblog/source目录下是否有_data目录,默认是没有的,如果没有,进行创建mkdir /home/myblog/source/_data(根据你的实际目录进行创建)在
_data目录下新建文件,名为footer.swig,内容如下:(当然,你也可以自定义那些参数)
1 | <script color="0,0,255" opacity="0.5" zIndex="-1" count="99" src="https://cdn.jsdelivr.net/npm/canvas-nest.js@1/dist/canvas-nest.js"></script> |
如果想了解参数,进入官网查看,如果简单参考如下:
1 | color :线条颜色, 默认: '0,0,0';三个数字分别为(R,G,B) |
- 编辑文件
/home/myblog/themes/next/_config.yml,找到以下内容并去掉footer注释:
1 | # Define custom file paths. |
至此,完成了流动线条,赶紧看下效果吧!

1 | menu: |