002 - 发布到GitHub Pages
简述
002 - 发布到GitHub Pages
前情提示
系统:
一说
同步更新最新版、完整版请移步PUSDN Powered By PUSDN - 平行宇宙软件开发者网www.pusdn.com ,转载请标明出处!部分截图、链接等因过期、更换域名、MD语法等可能不显示,可联系反馈(备注好博文地址),谢谢❤
带有
#号、删除线、不操作、不执行字样的为提示或者备份bash,实际不执行
前提条件
- 拥有一个GitHub账号,如果没有请先进行注册:https://github.com/
详细步骤
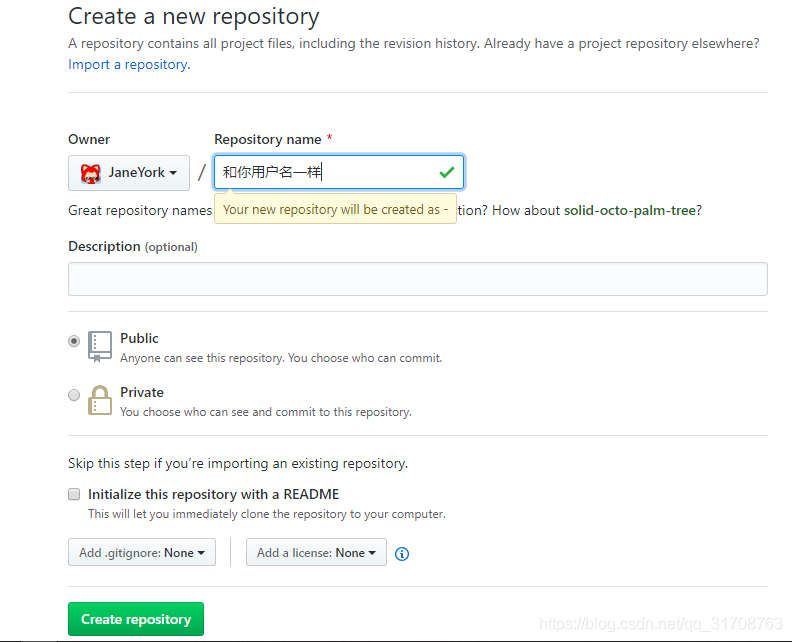
- 创建一个和你用户一致的新仓库。设置public,其他默认。
仓库名称示例:xxx.github.io
猜想:其实不一致也可以,应该无非是https://janeyork.github.io和https://janeyork.github.io/repo1区别。同道理类似其他平台,比如码云、coding、GitLab、netlify。

- 创建完成后,由于没有内容,也没有init,所以第一次访问:https://janeyork.github.io是会报错404.
- 将Hexo发布到GitHub。
编辑/home/myblog/_config.yml(注意自己的实际路径),找到以下内容并修改:
1 | # Deployment |
注意:实际仓库改为自己的,而且注意书写格式,建议进行复制,否则空格等格式不对,Hexo会进行报错。
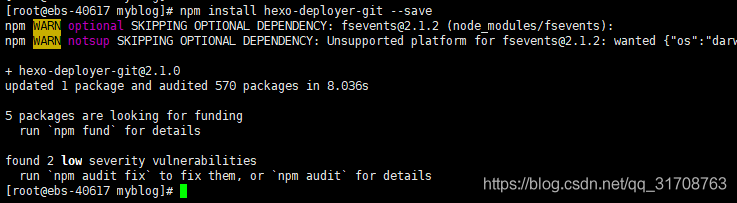
- 安装远程部署依赖
npm install hexo-deployer-git --save。

- 配置Git全局配置。
1 | git config --global user.name "JaneYork" |
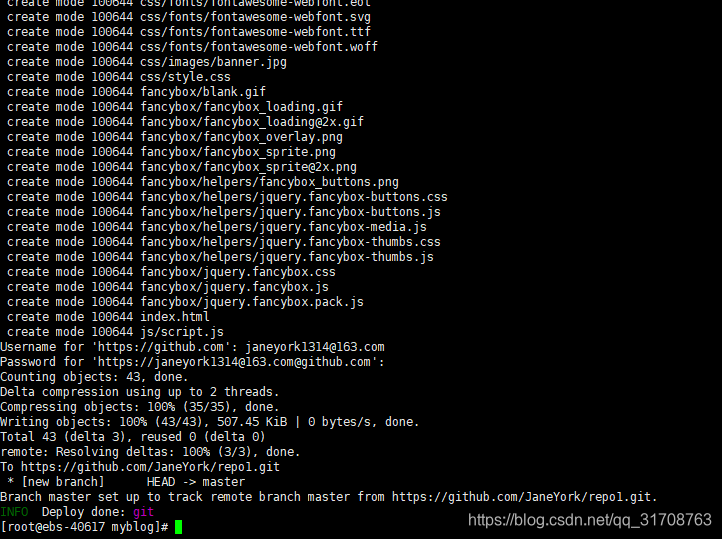
- 推送到GitHub。
- 清理
hexo clean - 重新生成
hexo g - 部署
hexo d - 输入GitHub,账号,密码
成功后,如下图所示:


总结
- 托管GitHub,使用子域名githu.io逼格较高,较为流行,支持自动推送部署。
- 访问速度相对较慢,相对于coding、码云,毕竟国内。
- 如果想要绑定自己自定义域名,自定义域名无法SSL,即便采用第三方DNS方代理,貌似也是牺牲@主域名。
- 理论上每个用户只能有一个类似username.github.io域名,如果想要多站点,需要gh-pages分支,访问d以username.github.io/repo1。
代替方案
- coding:支持多域名、多站点、速度较快、自定义域名可以强制HTTPS。
- 码云:速度较快、如果想要自定义域名、推送自动部署、强制HTTPS,99¥/年,谢谢!域名访问暂不清楚是否支持自定义域名,如果是码云默认格式:http://janeyork.gitee.io/blog/ 说实在,我没有仔细研究,我的样式为什么没了,同样是推送到其他平台就不会有问题。
- Netlify。
- 其他平台。
听说表格逼格更高:(以下等你来填)
| 平台名称 | 是否收费 | 是否推送自动部署 | 支持HTTPS | 推荐指数 |
|---|---|---|---|---|
| Coding | 否 | 是 | 是 | 5星 |
| 码云 | 99/年 | |||
| GitHub | ||||
| GitLab | ||||
| Netlify | ||||
| CloudFlare | ||||
| 自己搭建服务器 | 买服务器 | Nginx等映射 | 自己配置SSL | 5星 |
| 其他 |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 PUSDN - 平行宇宙软件开发者网!