先来看几个效果图
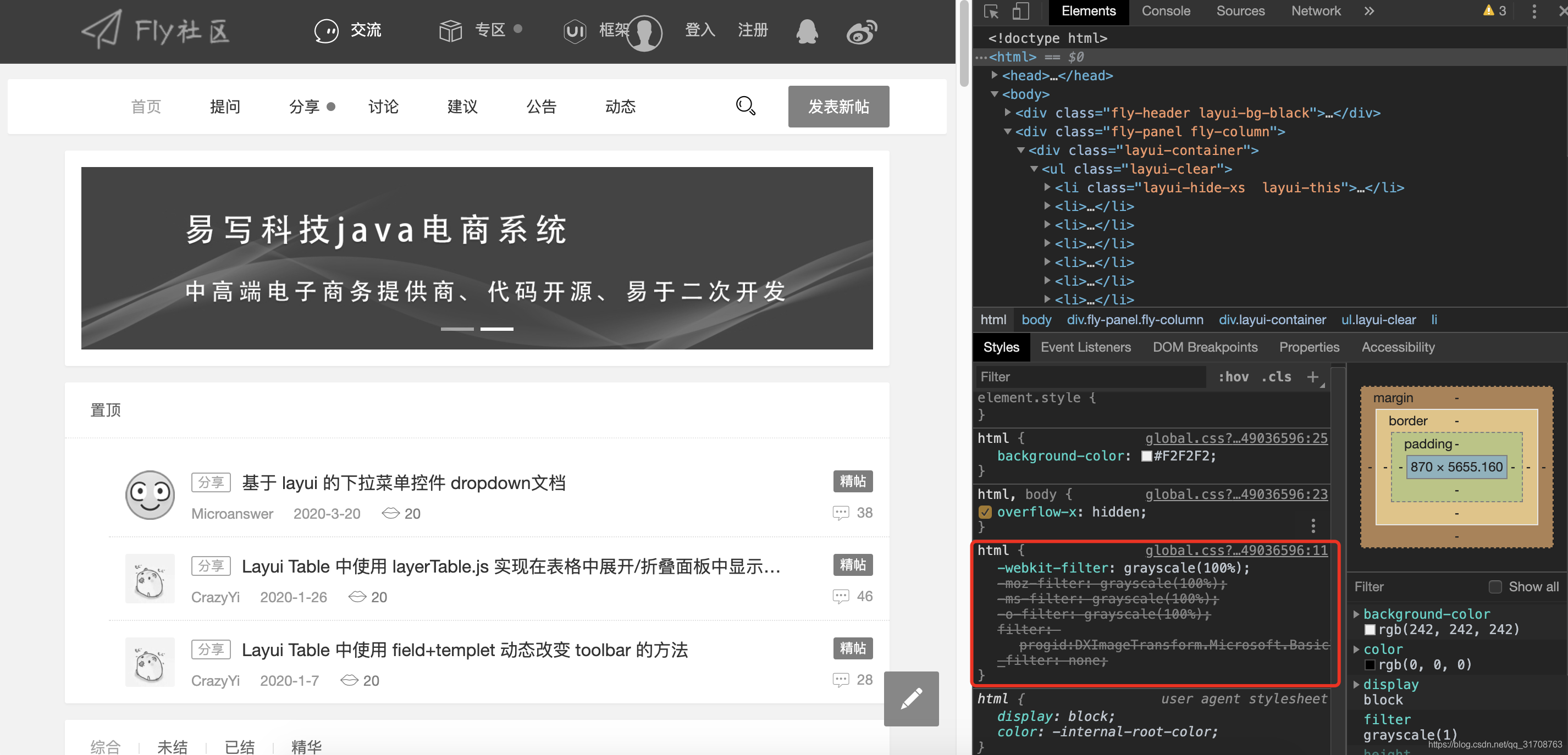
- layui社区

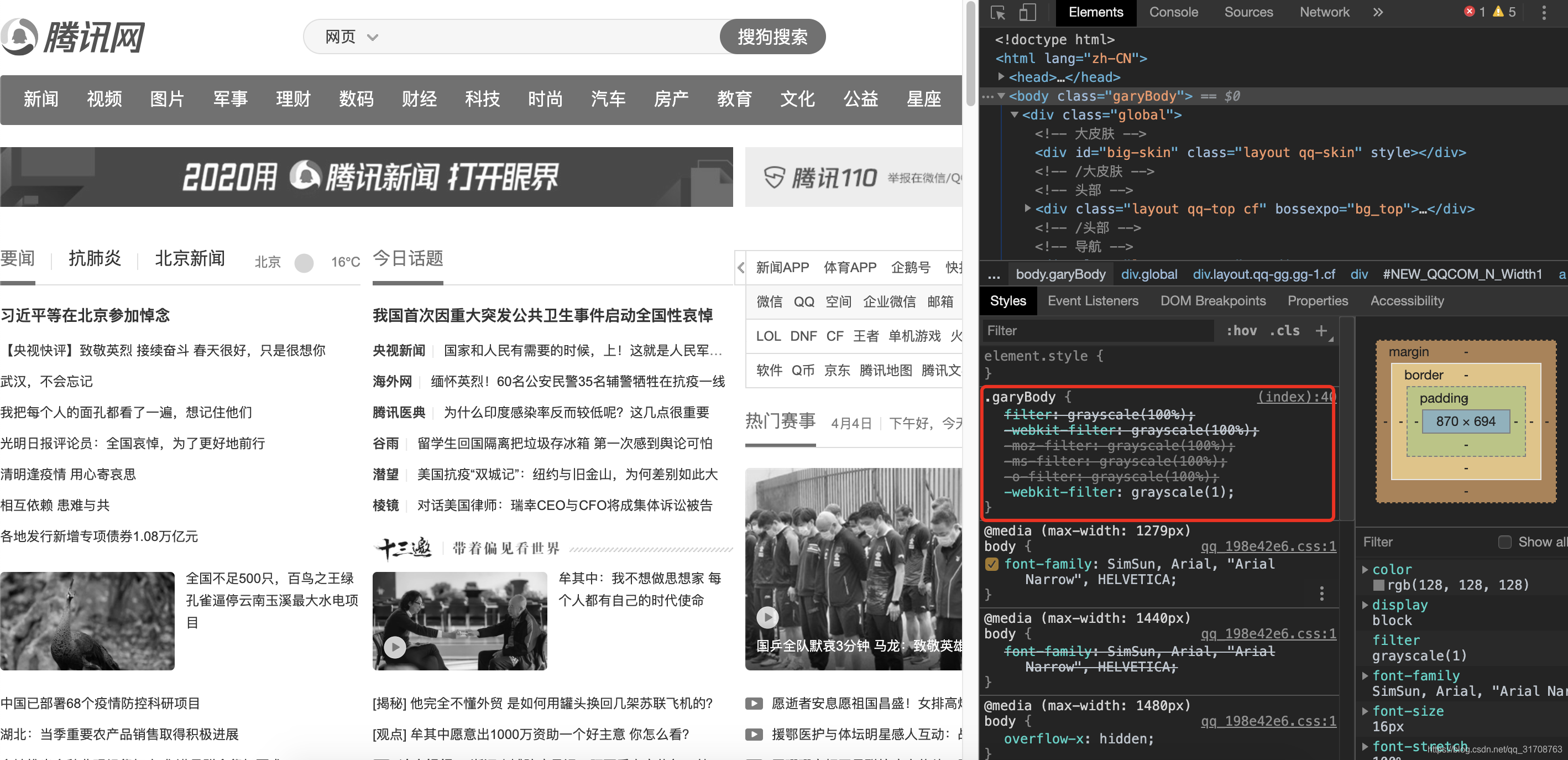
- 腾讯首页

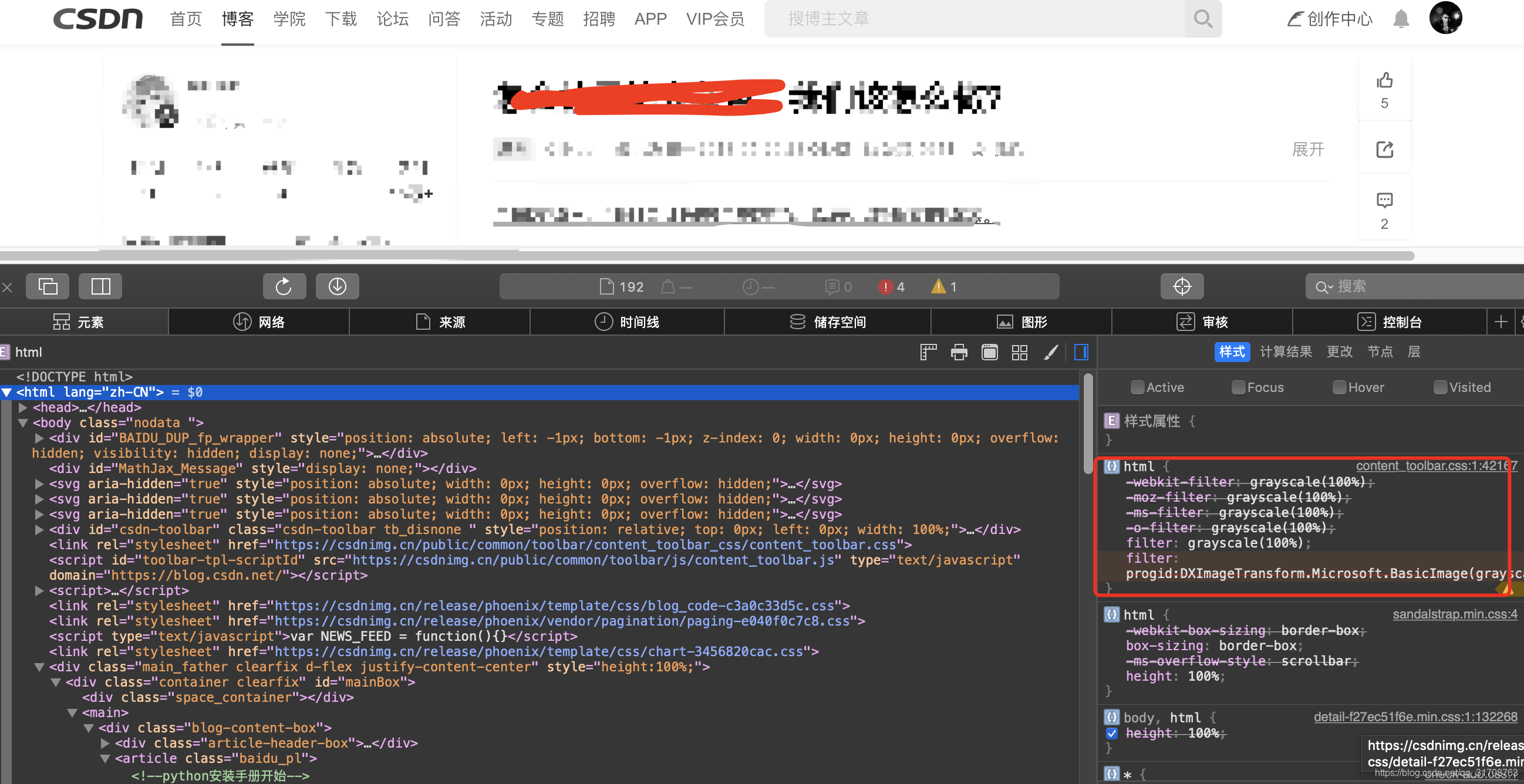
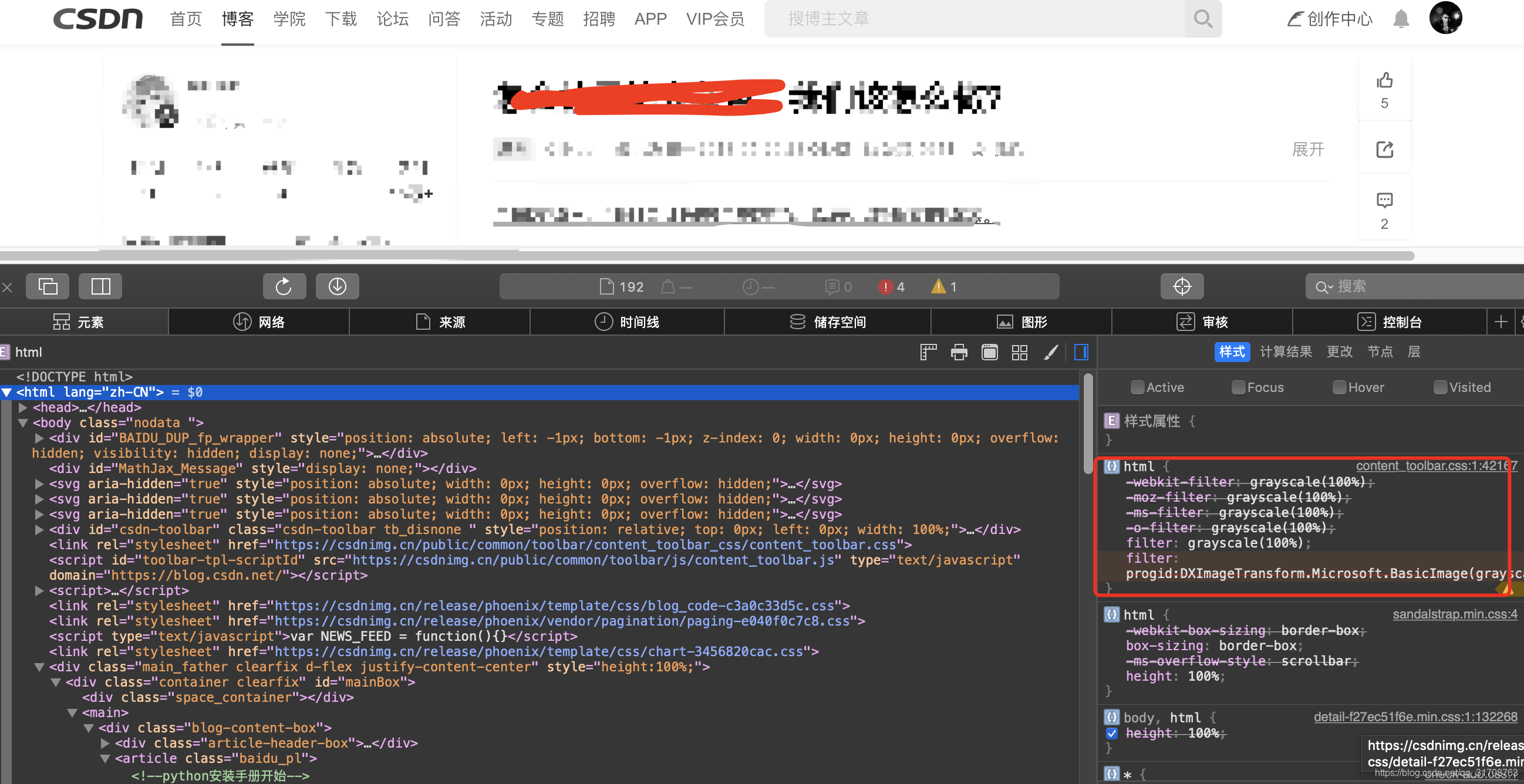
- CSDN

- 百度首页(忘记截图)
实践 - 照猫画虎
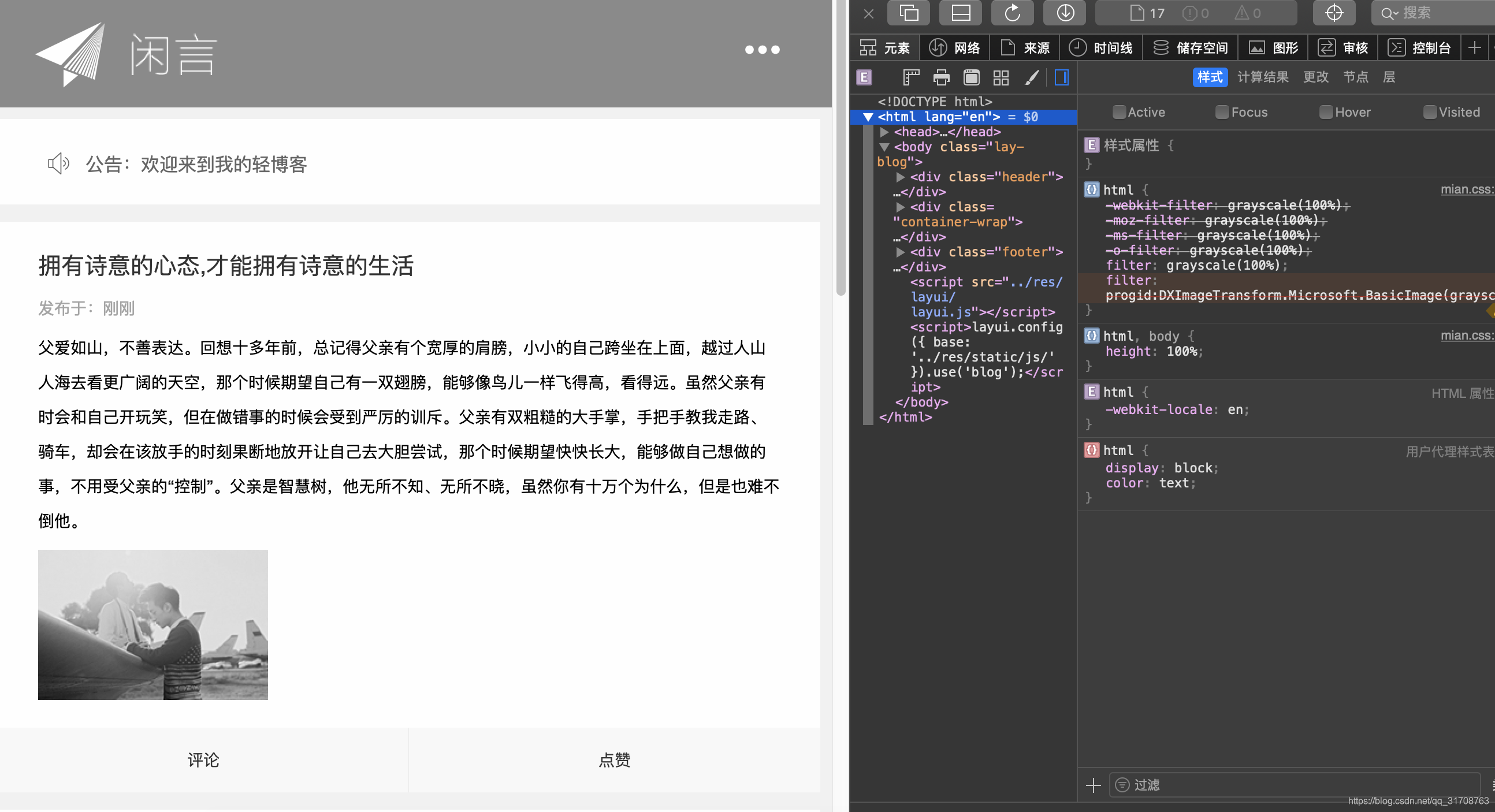
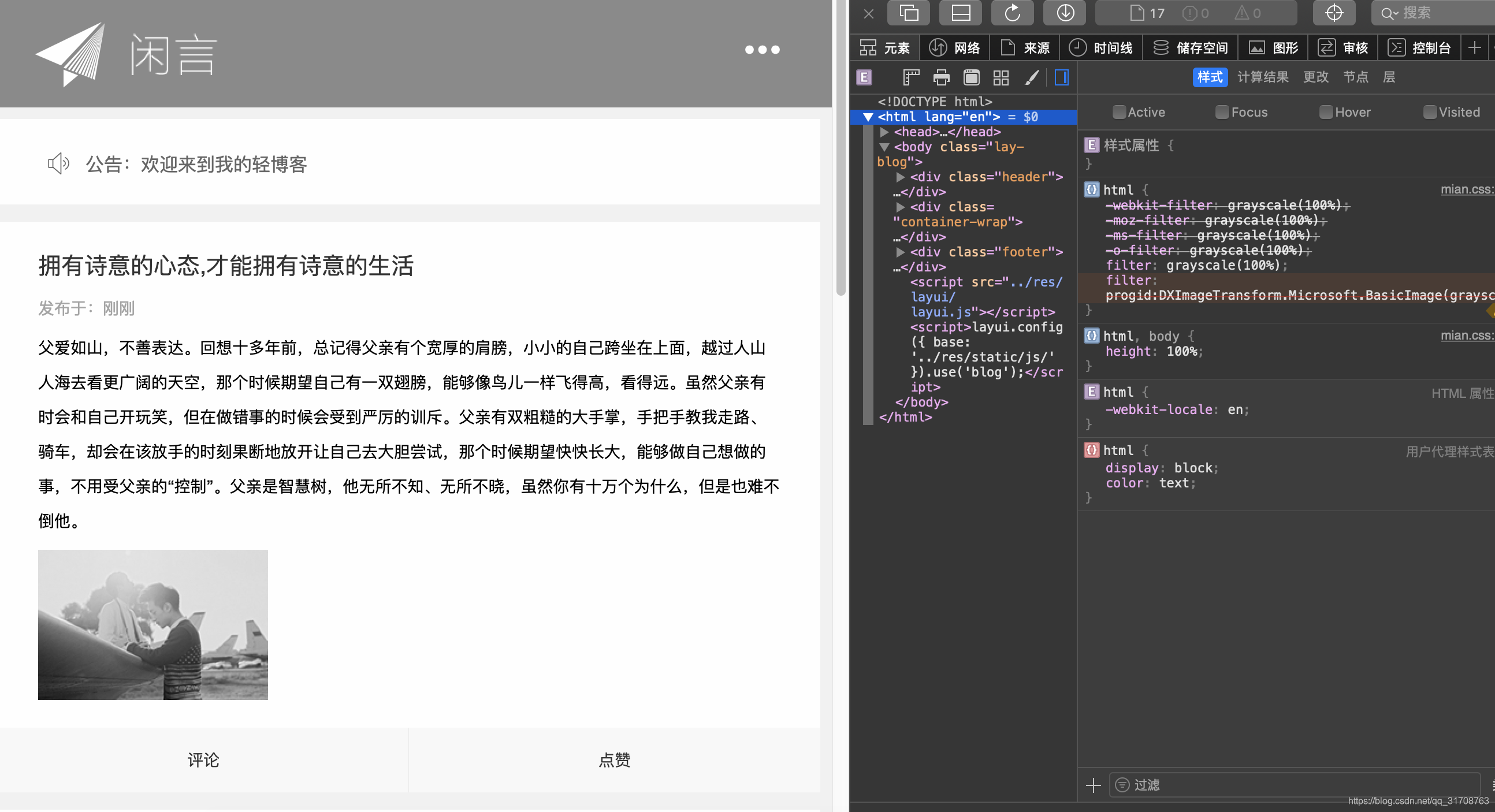
- 先找点HTML页面最好有文字有图片,或者自己随意写几个,这里从网上下载一个简单页面来演示。随意下载一个模板网页,先来预览下未修改前的样式:

- 素调 - 方式一:在CSS添加以下代码
1
2
3
4
5
6
7
8
| html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter: none;
}
|
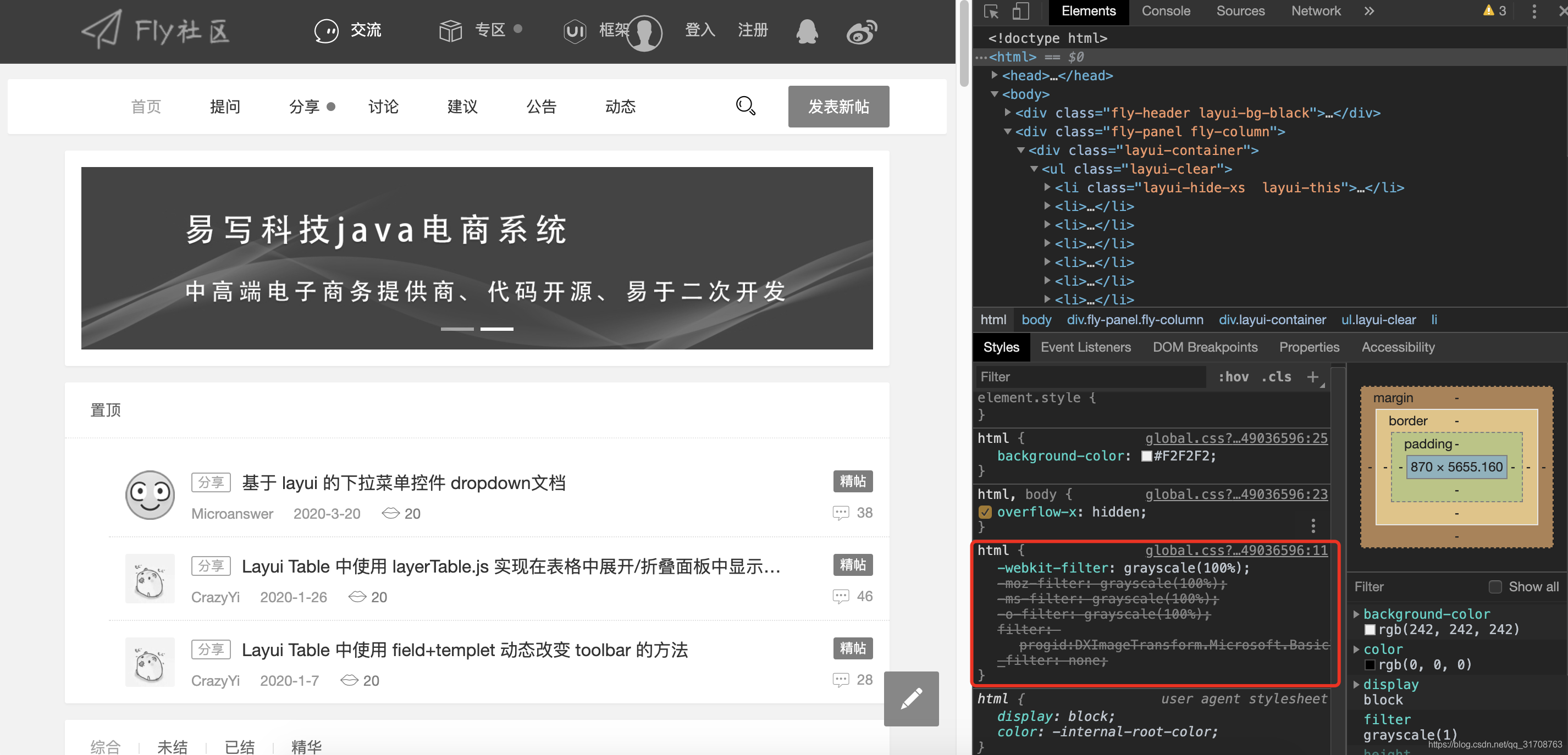
效果预览:

- 素调 - 方式二:CSDN方式,也在html标签加入。
1
2
3
4
5
6
7
8
| html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
|
备用:
1
2
3
4
5
6
7
8
9
10
11
| <style>
body *{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter:gray;
}
</style>
|
效果预览:

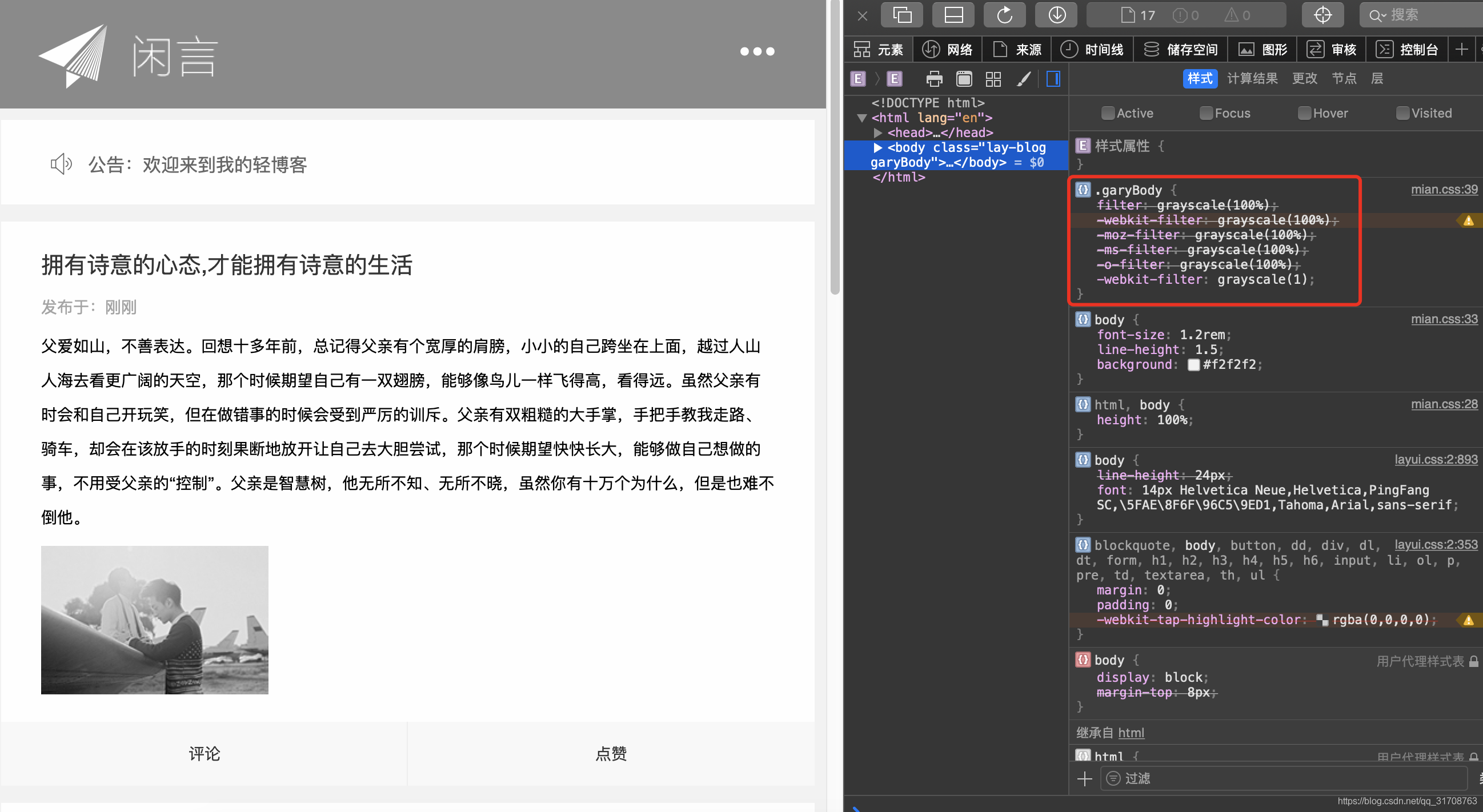
- 素调 - 方式三:腾讯。定义全局样式,在body上引入样式:
1
2
3
4
5
6
7
8
| .garyBody {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
-webkit-filter: grayscale(1);
}
|
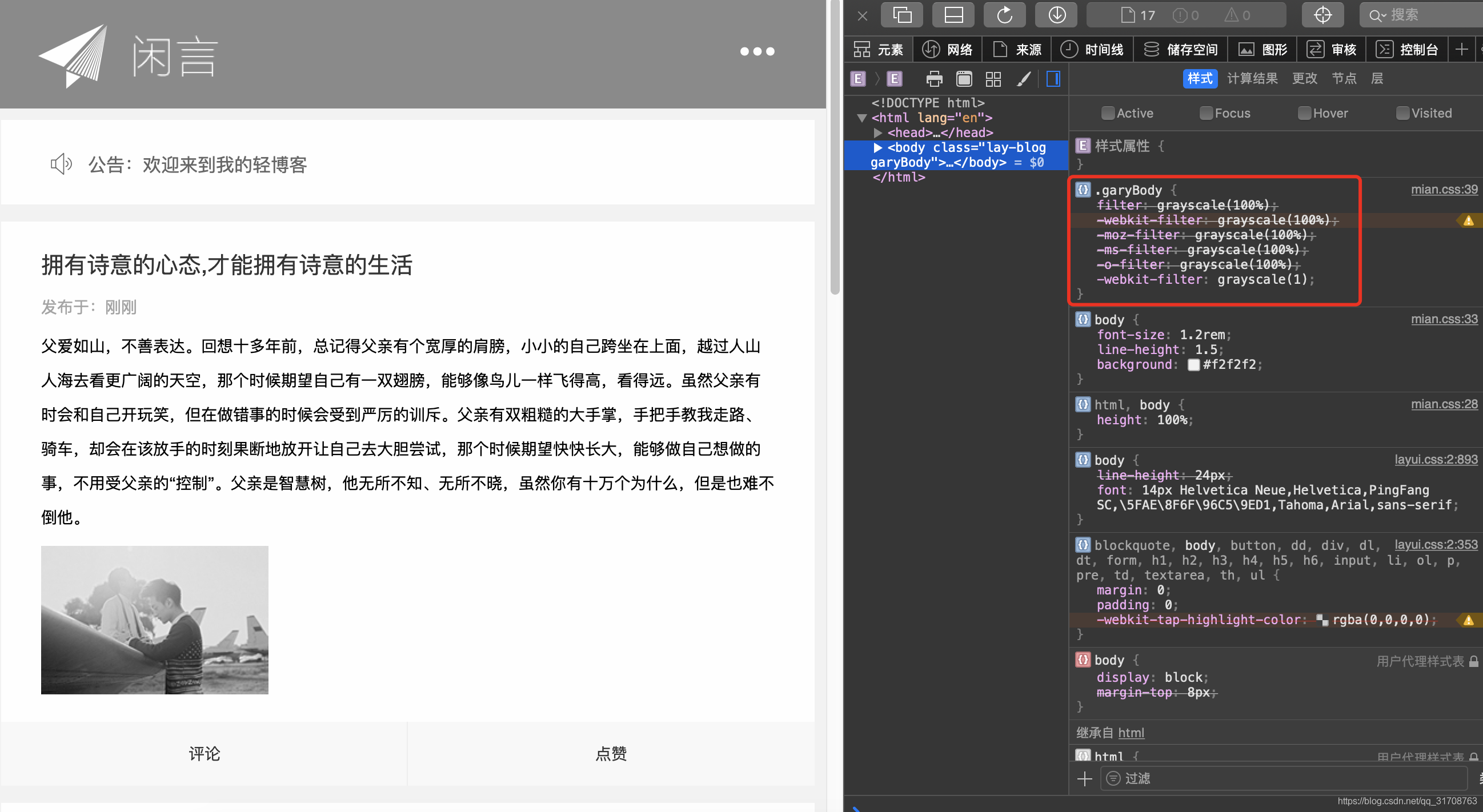
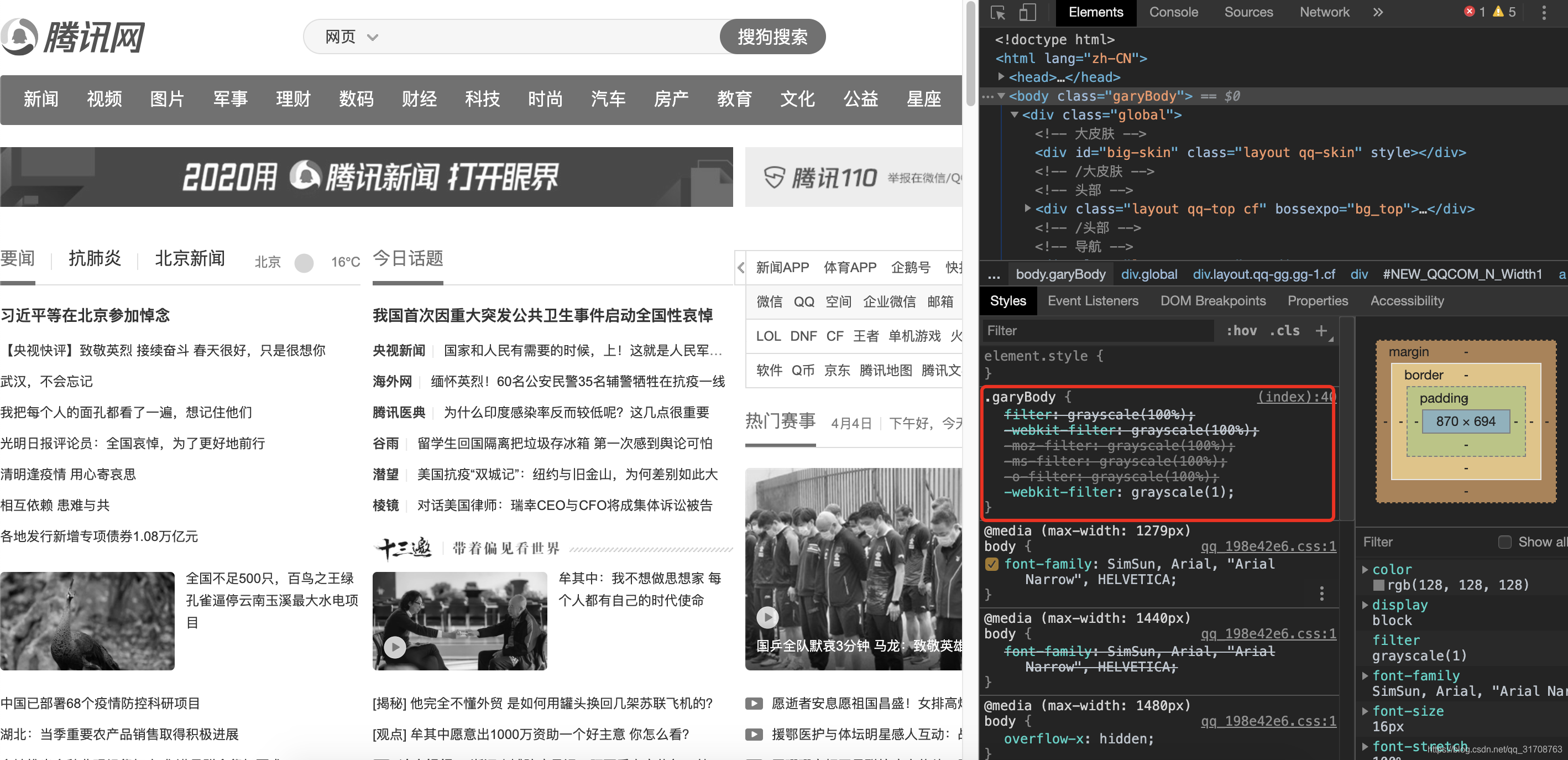
效果预览:

- 其它方式。
比如grayscale.js或者http://www.majas-lapu-izstrade.lv/cross-browser-grayscale-ie11-v2/,浏览器大safari、Chrome、Firefox、IE、edge的兼容性,请自行测试。
总结
素调方式大同小异,应该都是遵循微软的滤镜。至于你问我为什么能够在0点准时换装,我猜想一个是过早获知消息、定时作业、人工作业两套图片样式、批量下架、而且有的也不是定时完成,比如游戏,有的次日00:12都还不能登录,估计运维睡了,晚点手动操作下。:smile:
最后附一张天地失色 - 万物回春: